こんにちは。
ブログ超初心者が設定してみました。
いろいろな先輩方が設定について記事を書いていらっしゃいます。
ブログ超初心者がリアルに設定できたものをお知らせしています。
ブログを始めたばかりの方 きっとたくさん調べている事かと思います。
少しでも参考になればと思います。
このブログを見てできる事
「この記事を書いた人」が設定できます。
どんどんブログを書き始めたい。
でも いろいろブログを見ていると、「この記事を書いた人」が必ず設定されています。だれが書いたブログなのか読者にお知らせして、たくさんの読者に見てもらいたい。
これから記事をたくさん掲載するにしてもまずは設定したい項目だと思います。
本当に簡単にとりあえずの設定をして記事を書きながら少しずつ変えていけばいいと思ったので、今回は「この記事を書いた人」を表示するを達成目標として作業してみました。
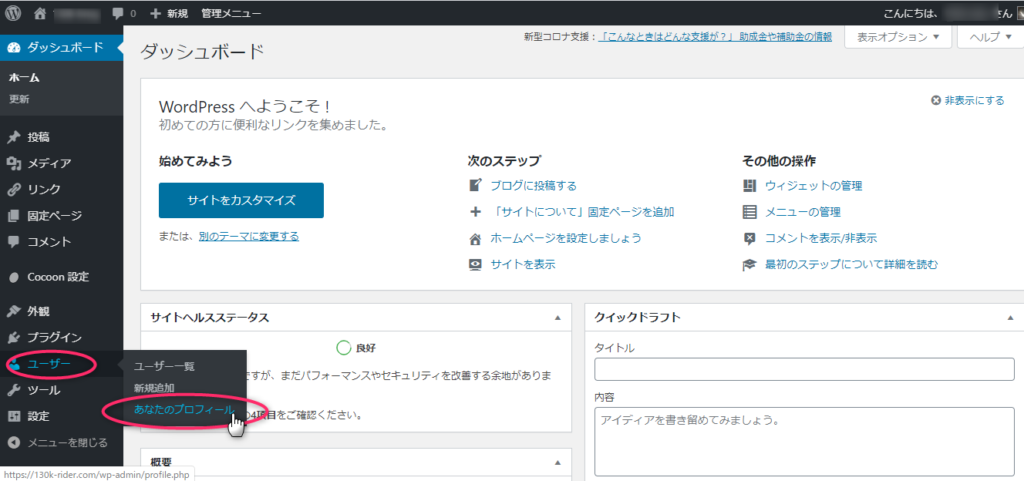
①設定をするための入り口
超初心者はそもそもどこをクリックすればいい?
がわかりません。
設定をするための場所はWordPress(ワードプレス)のメニュー
「ユーザー」
から
「あなたのプロフィール」です。

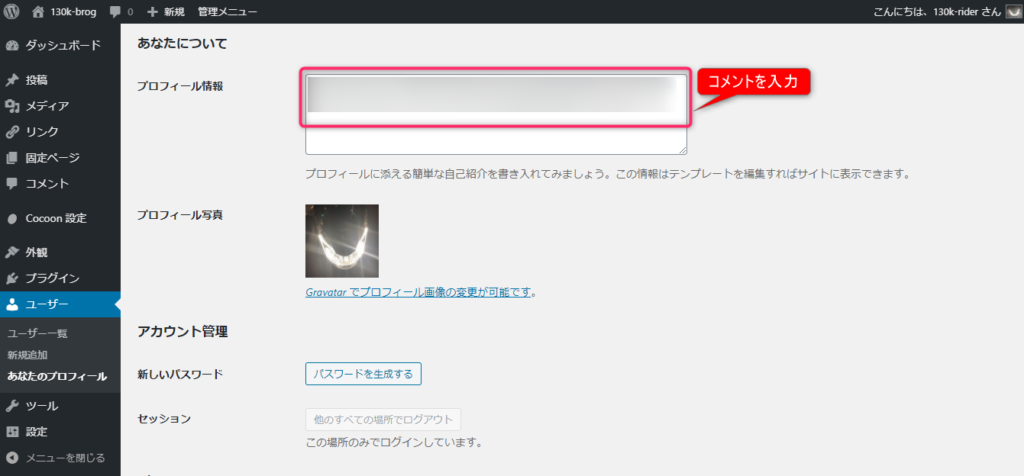
②プロフィール情報を入力する
①の操作をするとプロフィール設定の画面になります。
スクロールをすると
「あなたについて」の下に
「プロフィール情報」という欄が出てきます。
この欄に入力すればブログ記事の一番下に「この記事を書いた人」が出てきます。

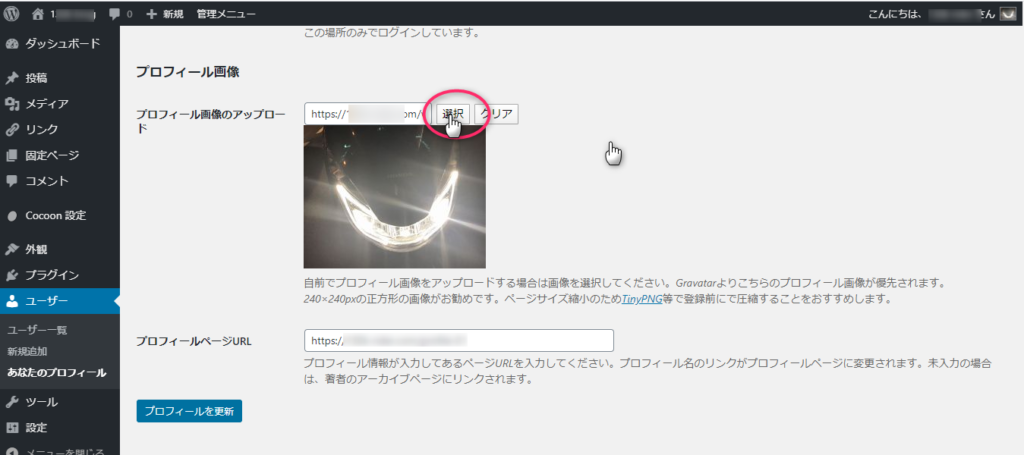
③画像を入れる
②を入力したらもう少し下にスクロールすると
「プロフィール画像」
「プロフィール画像のアップロード」という場所があります。
「選択」というボタンを押すと画像を選択できます。
あとは自分のPCのピクチャーフォルダに保存した自分の好きな画像を選択するだけです。

『自前でプロフィール画像をアップロードする場合は画像を選択してください。Gravatarよりこちらのプロフィール画像が優先されます。240×240pxの正方形の画像がお勧めです。ページサイズ縮小のためTinyPNG等で登録前にで圧縮することをおすすめします。』
って文章がありますがとりあえずなので自前でやっちゃいました。
Gravatarは後から勉強するとして…
これで一旦設定OKにしました。
④必須項目を入力
②を先に入力したので少し上にスクロールして戻ると
ニックネーム (必須)
メールアドレス (必須)
必須項目があります。
これはそれぞれ入力してください。
⑤サイトを表示で確認
あとは表示を確認しすれば大丈夫。
だと思います。
超初心者が作業して表示されたので、間違いないと思います。
まとめ
まずはいち早く記事を20~30掲載するのを目標にどんどん記事を書きたい。
なぜならASPの審査をパスしたい。Amazonアソシエイトに申し込みたい。Googleアドセンスに登録したい。
少しでも早く目標に到達できますように。
作業の難易度
★☆☆☆☆



コメント